Jekyll
- 2008 release
- Ruby로 작성된 정적 사이트 생성기(SSG, Static Site Generator)
- JavaScript가 실행되면 빈 HTML 페이지 안에 마크업을 추가해주는 SPA(Single Page Application)와 다르게, 개발 후 Build 과정에서 마크업 생성 -> 검색 엔진 최적화(SEO)
- Github Pages에서 기본적으로 지원하기 때문에, 리포지토리에 올리면 자동으로 웹 페이지 호스팅
- 템플릿 엔진과 내부 데이터 쿼리는 Liquid 언어 사용
Gatsby
- 2015 release
- JAM Stack(JavaScript, API, Markup) 웹 구성 방법

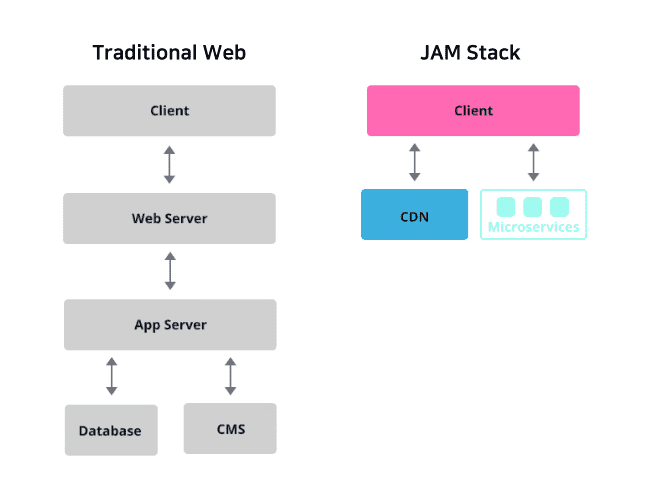
- JAM Stack 동작 원리
- 기존 : 서버의 데이터베이스 또는 CMS(Content Management System)에서 추출한 데이터를 프론트에 뿌려주는 방식
- JAM Stack : 마크업 요소와 API를 통해 만든 정적 웹 사이트를 Pre-Render한 것을 CDN(Content Delivery Network)을 통해 열람 가능

- React, GraphQL 기반으로 동작하는 정적 사이트 생성기
- JavaScript 기반의 프레임워크
- 화면에 렌더되는 UI는 React, 데이터 쿼리는 GraphQL, 개발 및 빌드 과정에서 필요한 모든 설정은 Node.js를 통해 동작
- → React : 컴포넌트 기반의 UI 구축
- → GraphQL : 클라이언트에서 필요한 데이터만 쿼리
- → TypeScript 적용 가능
- Next.js vs Gatsby?
- Next.js : 정적 사이트 생성의 기능도 있지만, 주로 서버 사이드 렌더링을 위해 사용 → 즉, 서버와 통신을 하며 요청을 받을 때마다 동적으로 웹 생성
- Gatsby : 서버 없이, 오로지 정적 사이트 생성을 위해 사용 → 소개페이지, 블로그, 포트폴리오 등에 주로 사용
MUI (Material-UI)
- Material Design을 구현해놓은 라이브러리
- Google에서 만들어낸 플랫디자인 기반의 디자인 시스템
- 스큐어모픽(skeuomorphic)을 심플하고 직관적이게 디자인
- Emotion 라이브러리(JavaScript로 CSS 작성)를 기반으로 실행됨
npm install @mui/material @emotion/react @emotion/styled
ref
MUI 사용하기
MUI(Material-UI)는 Material Design을 구현해놓은 라이브러리입니다. 라이브러리를 연동 후 컴포넌트를 사용하듯이 가져다 조립하면 쉽게 디자인을 할 수 있습니다.간단하게 Material Design이 뭔지 간단하
velog.io
Jekyll에서 Gatsby로 떠나는 마이그레이션 여정 - 재그지그의 개발 블로그
블로그 플랫폼을 Jekyll에서 Gatsby로 바꾸는 이유와 그 과정을 소개합니다.
wormwlrm.github.io
Gatsby는 처음이라 :: 개념부터 프로젝트 시작까지 - 김민지 기술 블로그
Gatsby란 무엇인지, 어떠한 장점이 있는지 전반적인 개념에 대해 알아본 후 튜토리얼을 통해 Gatsby 개발을 시작하는 방법에 대해 정리했습니다.
mnxmnz.github.io
Next.JS vs Remix vs Gatsby
Next.js, Remix and Gatsby are popular front-end frameworks built on top of React. Each of these frameworks offers a different set of…
medium.com
'etc' 카테고리의 다른 글
| 개발 블로그를 시작하려다 마주한 나의 과거 (0) | 2023.09.12 |
|---|---|
| 대충살기가 목표입니다..! (0) | 2021.12.23 |