[ w3school 에서 제공하는 bootstrap4를 이용해서 스타일 쉽게 적용하기 ]
https://www.w3schools.com/bootstrap/bootstrap_ver.asp
Bootstrap 3, 4 or 5
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
우선, 위 사이트의 여러 스타일을 적용하기 위해서 head 부분에 아래의 코드를 복붙해준다.
<head>
<!--w3school Bootstrap4 CDN-->
<!--ICON-->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css" integrity="sha384-lZN37f5QGtY3VHgisS14W3ExzMWZxybE1SJSEsQp9S+oqd12jhcu+A56Ebc1zFSJ" crossorigin="anonymous">
<!--Bootstrap-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>

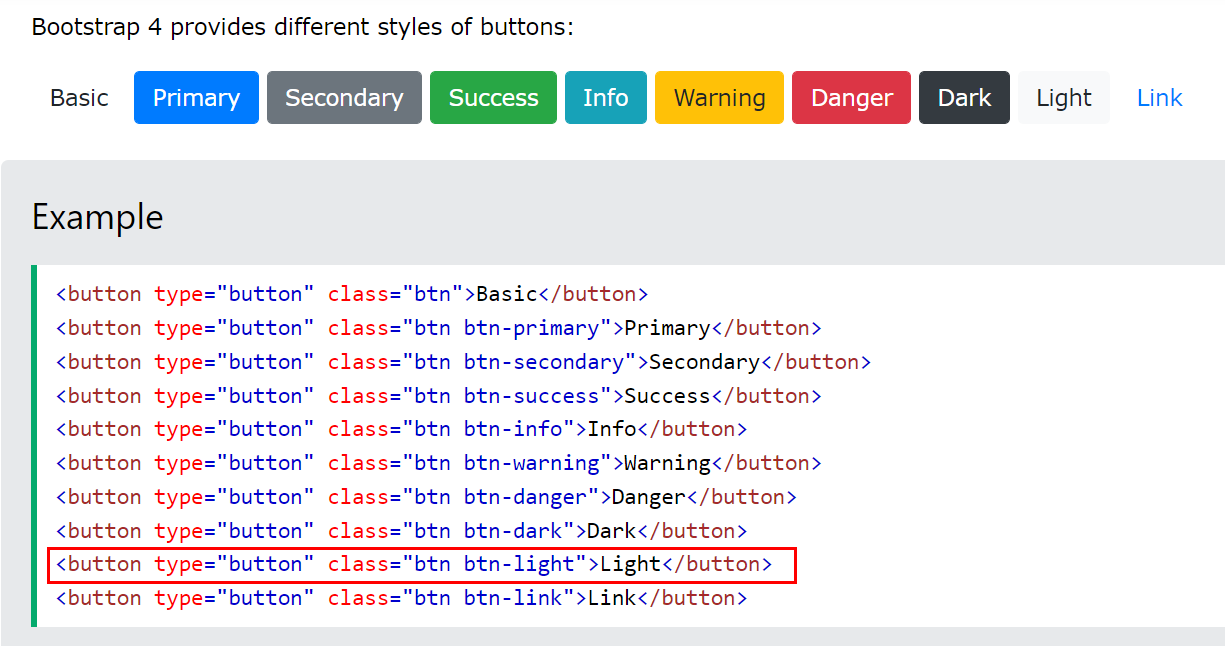
부트스트랩을 통해서 버튼에 hover 효과를 쉽게 주고싶었는데, 원하는 컬러가 없었다.
우선 상단의 빨간박스의 클래스 이름을 적용해줬다.
inspect 창을 열어보면 어떤 속성이 어떤역할을 하는지 확인이 가능했는데,
btn 클래스가 마우스를 가져가기전 보이는 버튼이고,
btn-light 클래스가 마우스를 가져갔을 때 즉 hover 일 때의 버튼이라는 걸 확인!
그래서 head 내부 CDN밑에 style코드를 작성했다.
<style>
.btn {
color: #fff;
background-color: rgb(175, 187, 175);
width: 30%;
height: 60%;
}
</style>
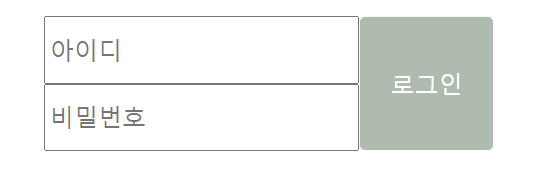
hover 효과는 그대로 적용되고, 사이즈와 컬러만 원하는대로 변경되었다..!
마우스를 가져다대면 원래의 btn-light 클래스 스타일대로 회색으로 색이 변경된다.

'TIL' 카테고리의 다른 글
| java 환경변수 설정 (mac m1) (0) | 2022.01.12 |
|---|---|
| Spring Legacy Project ) 프로젝트 환경 설정 해주기 (0) | 2022.01.12 |
| Oracle /SQL /기본값 DEFAULT 제거하기 (0) | 2022.01.06 |
| String to int / int to String 형변환 (0) | 2022.01.03 |
| servlet 에서 alert 띄우기 (0) | 2022.01.02 |